Illustrator设计立体空间主题文字LOGO图片
本教程主要使用Illustrator设计创意立体空间的LOGO教程,快速用透视风格工具制作立体三维效果字体,从而轻松解决三维空间的透视关系,推荐给朋友学习。希望大家可以喜欢。
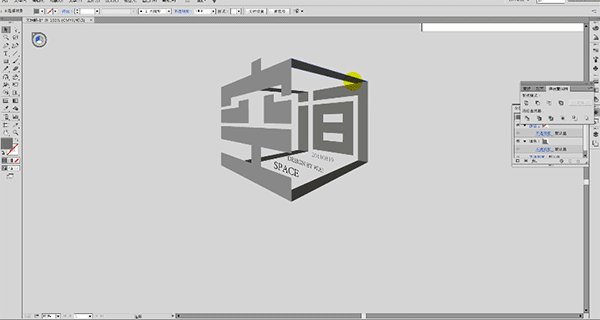
先看看效果图

看了效果图后感觉简单吗?简单,很简单,非常简单!但不要忘了,它们之间的透视空间关系要准确,然而并不是直接用封套工具做透视变形最后把字体摆放好位置就完事了,这里用Ai透视网格工具制作,透视关系更加科学、准确、严谨。接下来开始动手!
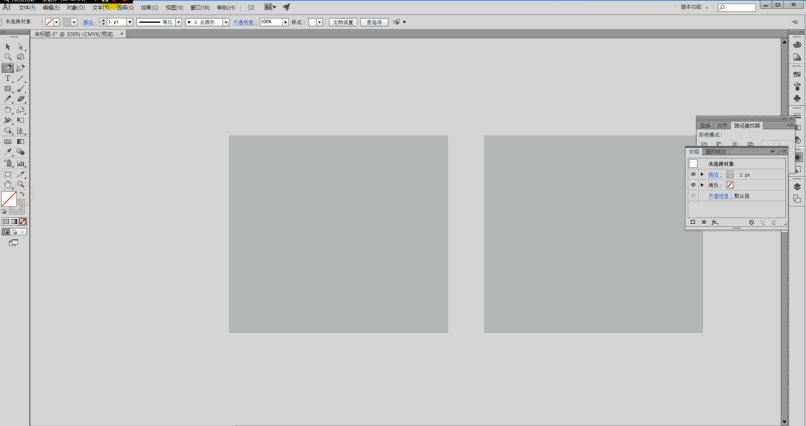
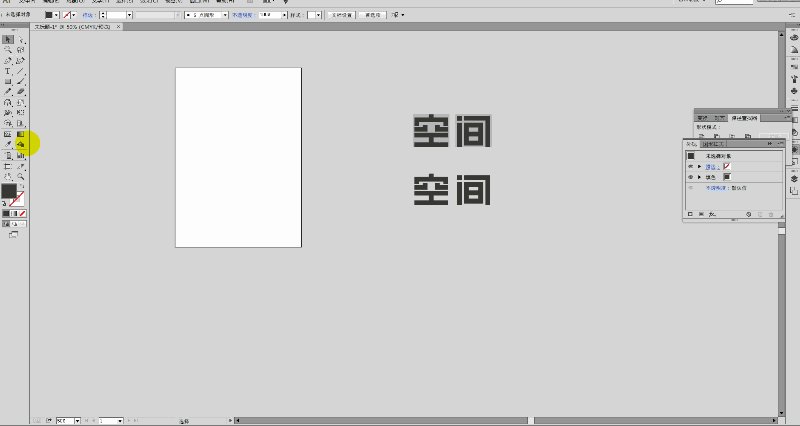
字体设计,首先我们画两个矩形框来定义字体的大小,看下图

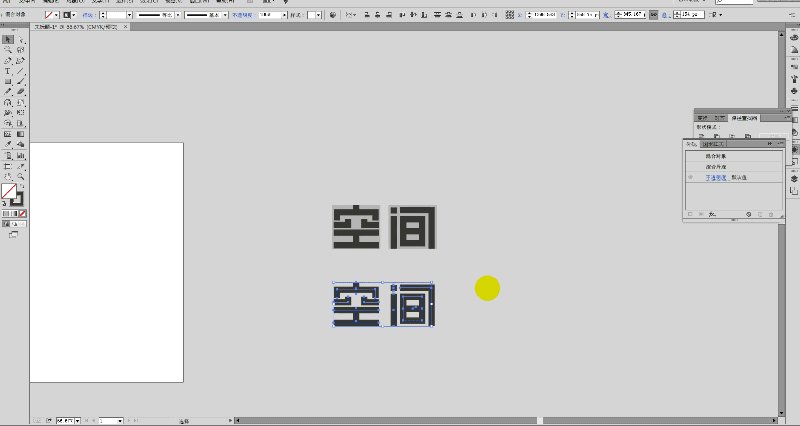
2.钢笔工具造字法设计一组字:空间,在字体框中把字体勾画出来,看下图

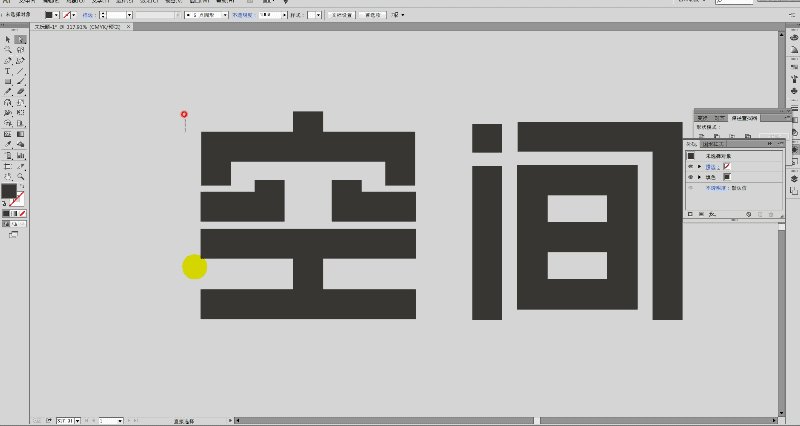
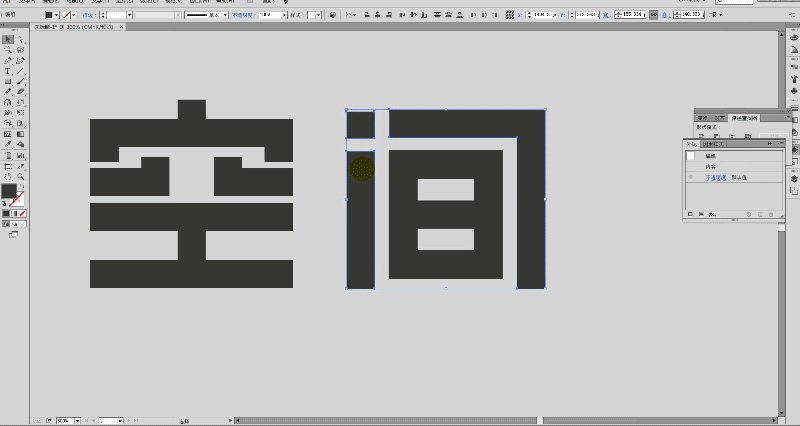
3.把做好的字体执行“对象--扩展”,再进行微调,包括调整笔画的对齐、留白空间的分布等,操作看下图

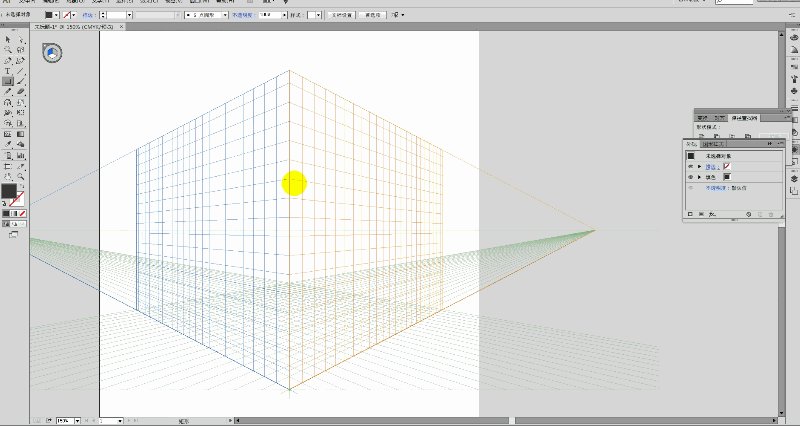
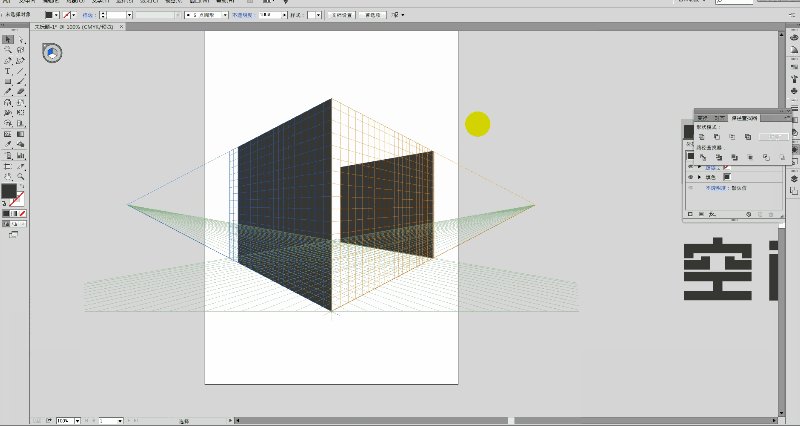
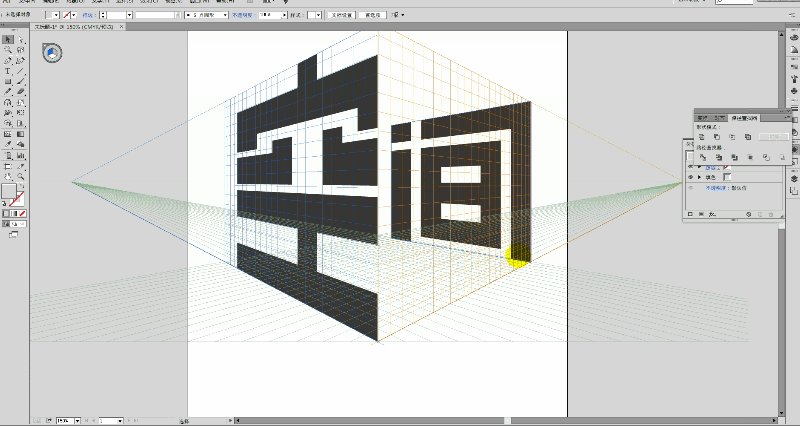
4.调出透视网格工具(快捷键Shift+P),接着切换到矩形工具(快捷键M),在透视网格上拖出两个透视面,看下图

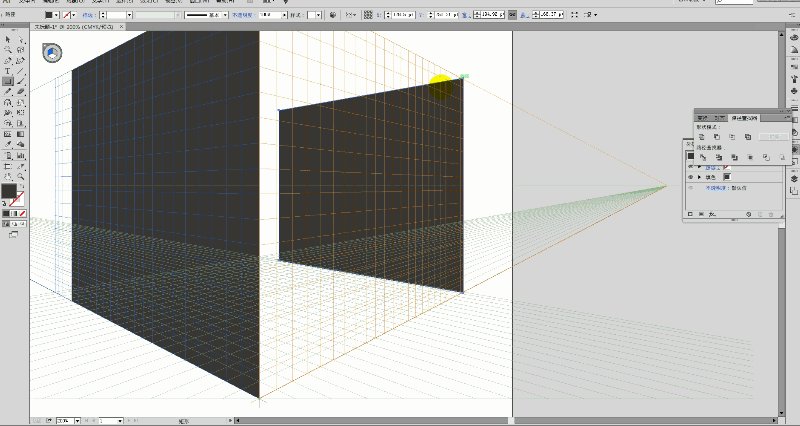
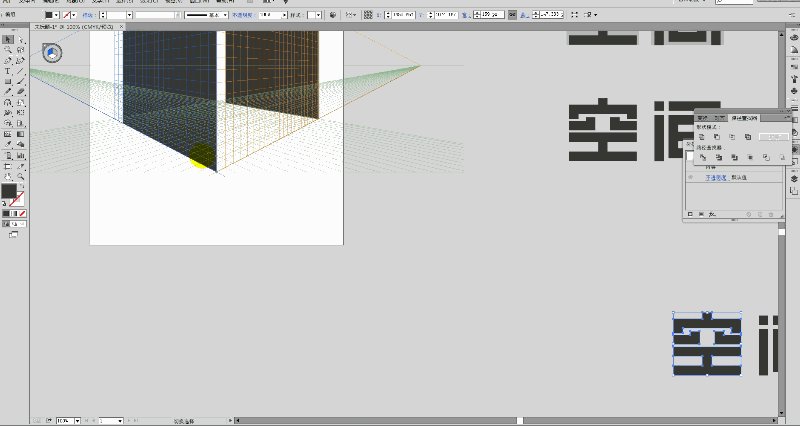
5.选中第一个面和“空”字执行“用顶层对象建立”命令(快捷键Ctrl+Alt+C),这里要先把单个字体所有笔画执行路径查找器中的“联集”命令合并成一个整体,还要注意面和字体的层级关系,即字体位于面的底层,逐个执行“用顶层对象建立”命令把字体按照面的透视形态进行变形,操作看下图

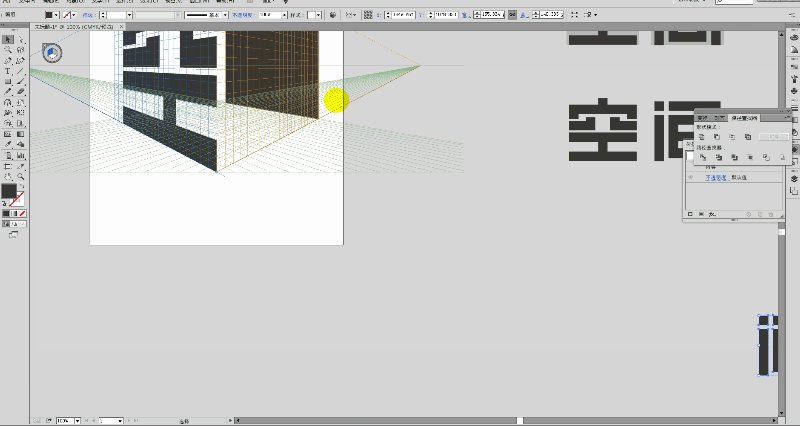
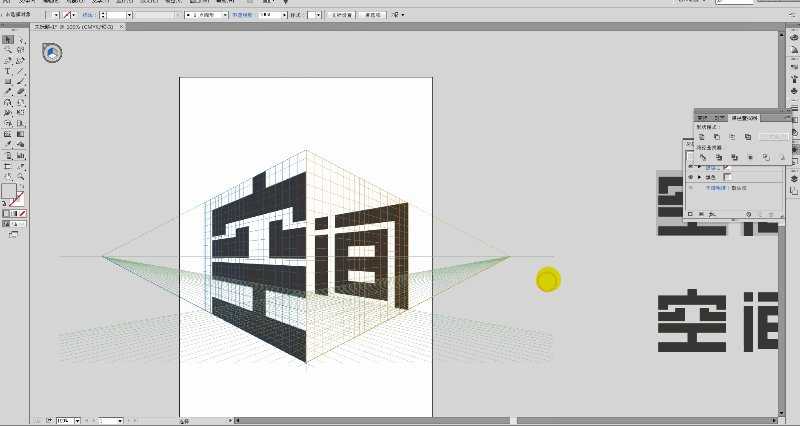
6.按照透视网格线对字体笔画进行连接处理,底部的两个笔画绘制好之后把它们放置最底层,最后再绘制顶部的两个面,同样要处理好它们的层级关系,让整体形成三维空间感,操作看下图


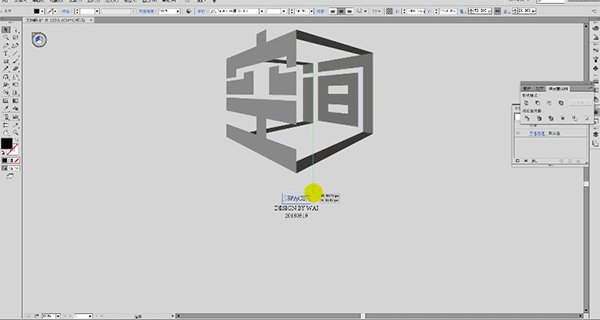
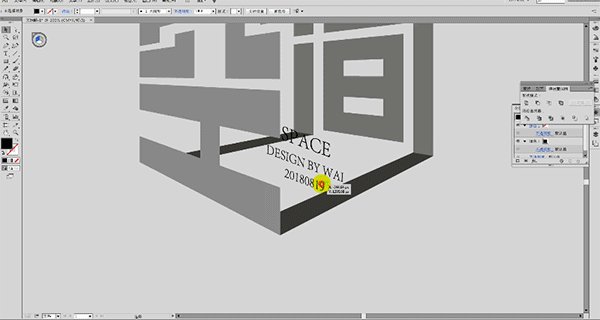
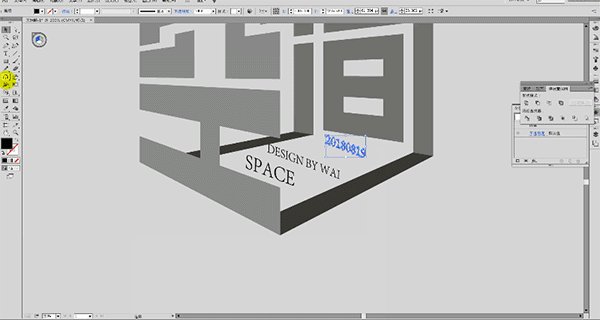
7.接下来用倾斜工具把其他的字体元素进行倾斜处理,摆放到合适的位置,看下图

8.最后给对象填充自己喜欢的颜色,完成设计。

您可能感兴趣的文章
- 12-17绘制立体风格游戏场景插画图片的AI教程
- 10-08CorelDraw软件勾勒出荷花线条图片效果
- 01-04绘制绚丽多彩城市夜景光影插画的AI教程
- 01-10制作中文字体排版设计的CorelDraw教程
- 10-15绘制扁平化泳池插画图片的Illustrator教程
- 12-04绘制蝴蝶花纹图案的CorelDraw教程
- 10-15Illustrator设计立体空间主题文字LOGO图片
- 02-06制作旋转彩色花纹海报图片的Coreldraw教程
- 01-11Illustrator软件绘制七彩卡通蜗牛图片
- 11-09绘制扁平化绿色房屋森林插画图片的AI教程


阅读排行
推荐教程
- 02-23设计鲜花缠绕船锚插画图片的AI教程
- 03-06Illustrator绘制获奖庆祝平面插画图片
- 10-10绘制平面卡通风格小猪佩奇插画的AI教程
- 12-17绘制立体风格游戏场景插画图片的AI教程
- 12-07Illustrator绘制立体城市建筑场景图片
- 02-06制作旋转彩色花纹海报图片的Coreldraw教程
- 12-05CorelDRAW绘制鲜艳梅花树枝图片效果
- 01-11Illustrator软件绘制七彩卡通蜗牛图片
- 11-08CorelDRAW软件绘制中文字体LOGO图片
- 12-27CorelDRAW软件绘制立体金属齿轮图片