Illustrator绘制立体海滨码头风景插画
插画一共分为两个部分,一个就是2.5D风格的插画加上磨砂复古的主题风格完成效果图,推荐给朋友学习,希望大家可以喜欢。
先看看效果图:

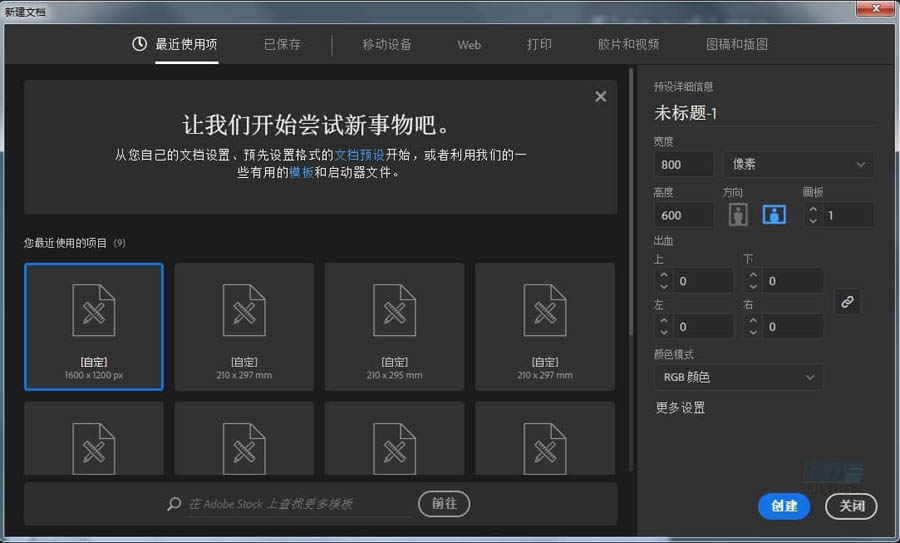
步骤01:
新建一个800×600的画布,颜色使用RGB。

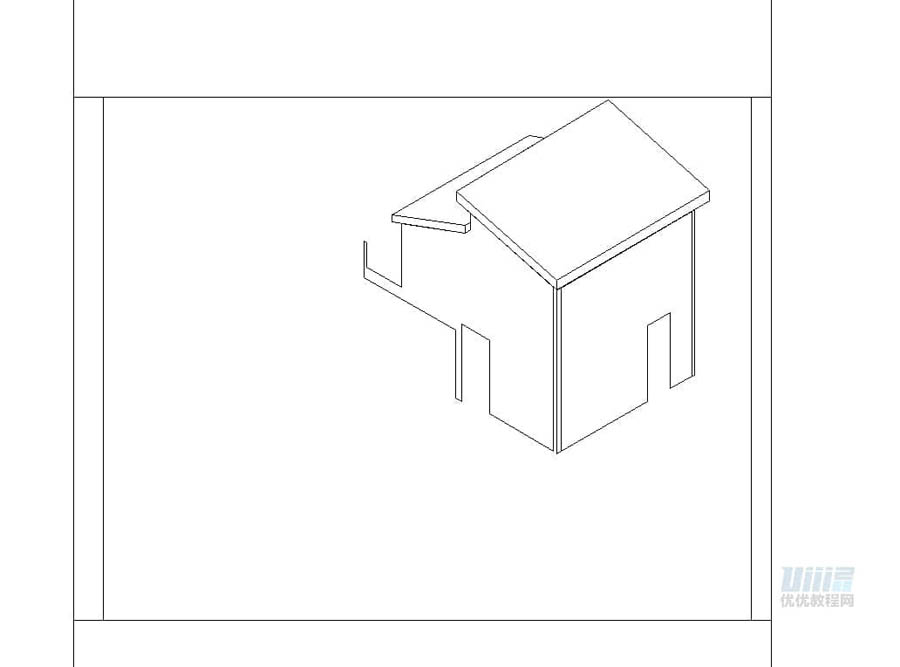
步骤02:
告诉自己要耐心,先从房子开始画,这里绘制结构线稿的前提是每个面都需要是一块可以选中的路径,因为后续需要填充颜色,对照原图,把房子每个面的外轮廓画上,绘制的时候也可以先画参考线,关于参考线的画法,在很多教程里都有,这里就不赘述了,边画可以边按ctrl+y查看已经完成的线稿。

步骤03:
按照外轮廓的斜度,画出每个面的辅助线。

步骤04:
按照辅助线依次把各各侧边的线稿细节绘制完成,记住每个面都需要是一块可以选中的路径,窗门可以使用混合工具。

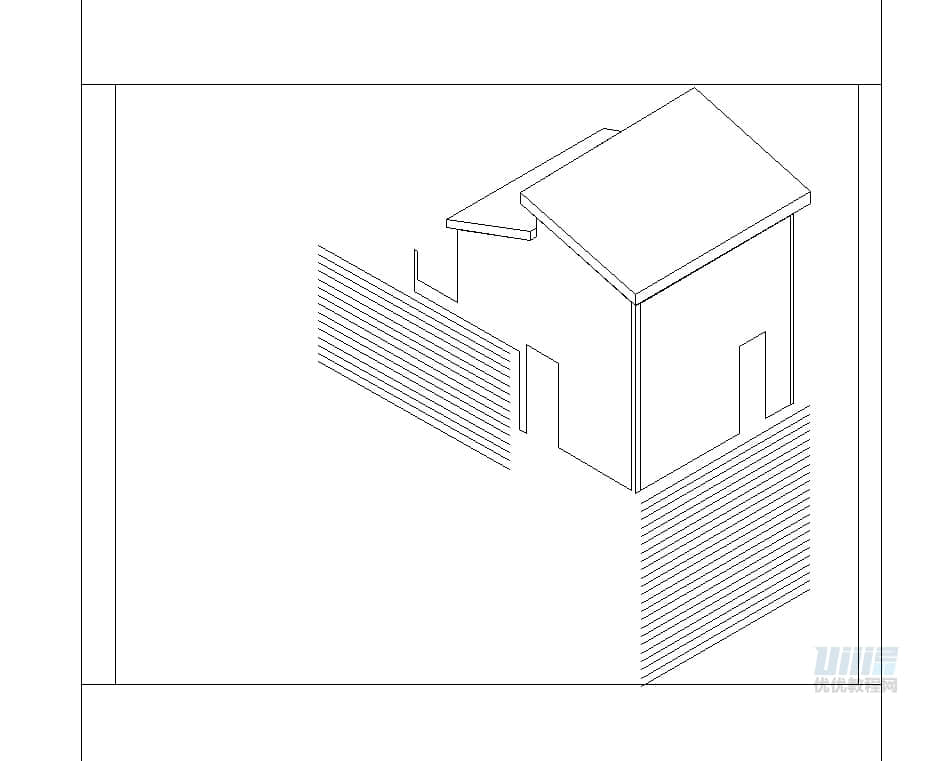
步骤05:
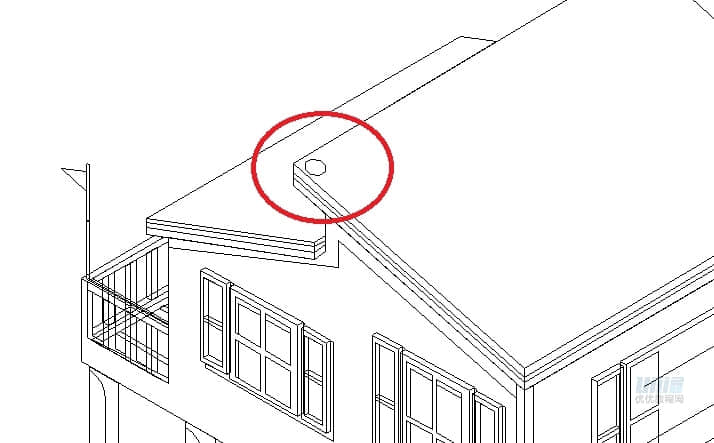
然后画上装饰的线稿,从屋顶的瓦片开始,先用多边形工具绘制一个六边形,按自由变换工具,自由扭曲工具,把六边形扭曲角度至和屋顶的透视相同,可以参考辅助线。

步骤06:
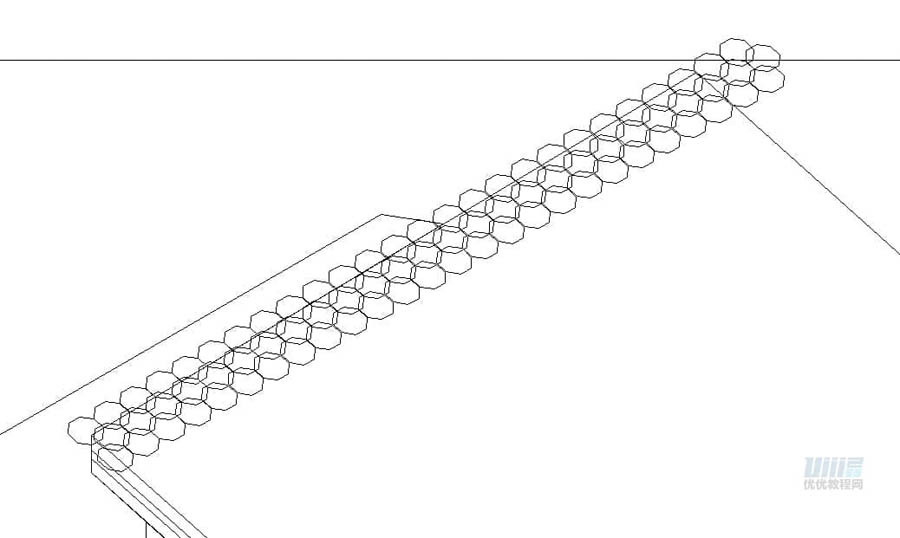
注意要使用填充和描边不能光描边,然后用混合工具把放置再最左边的多边形和最右边的多边形相连,双击混合工具设置多边形的数值,这样一条屋顶的瓦片就做好了(可以比图上的做长一点)。

步骤07:
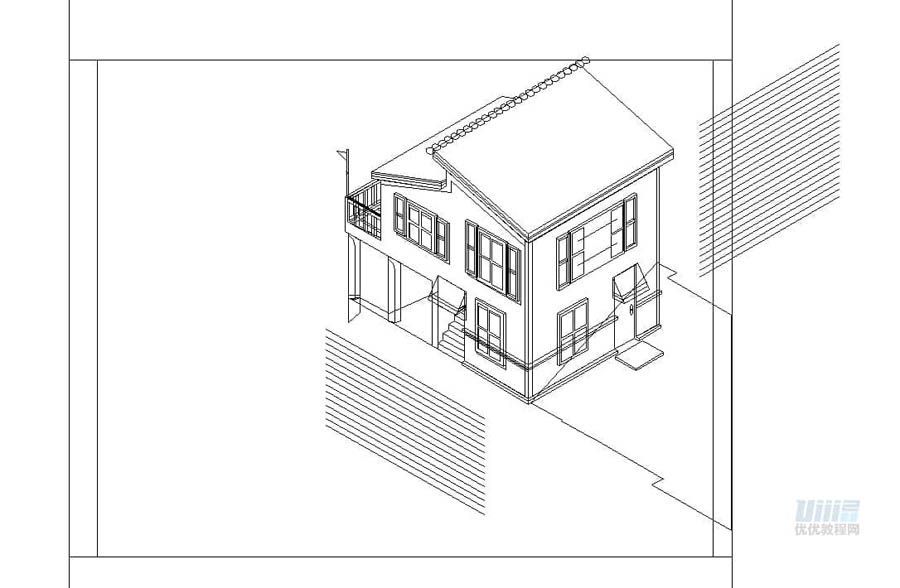
Ctrl+G编组一条,按住编组的这条图层ctrl+c ctrl+f 复制一条对比原图瓦片移动到对应位置,并shift+ctrl+] 放置到最上层,依次类推做出一片瓦片,注意每条的移动是一条左一条右来回的。

步骤08:
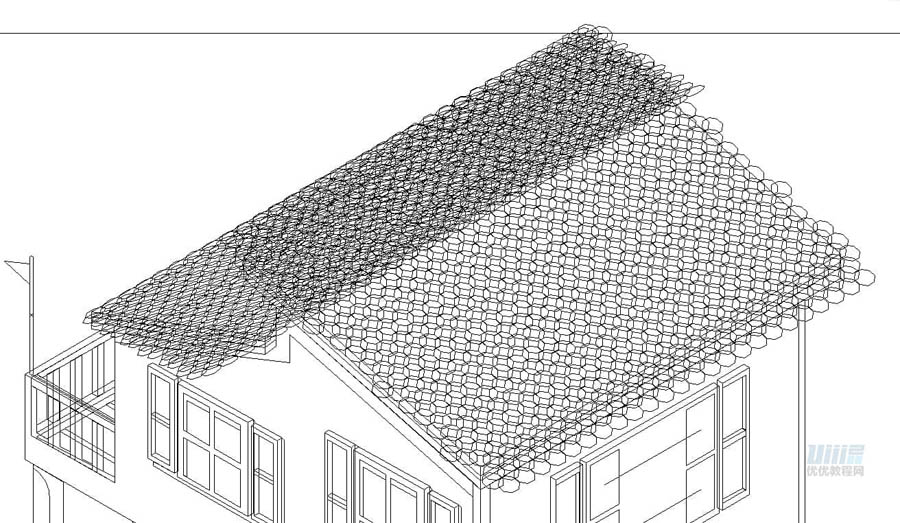
把整个瓦片ctrl+G编组,把屋顶的瓦片区域面结构线稿ctrl+c ctrl+f放到瓦片图案上面,右键制作一个剪贴蒙版,这样屋顶瓦片的图案就做好了。深色和浅色的是一样的步骤,只是自由扭曲和颜色不同。

步骤09:
然后根据辅助线绘制出墙体上的线条装饰线稿,注意层次位置,和蒙版遮罩。

步骤10:
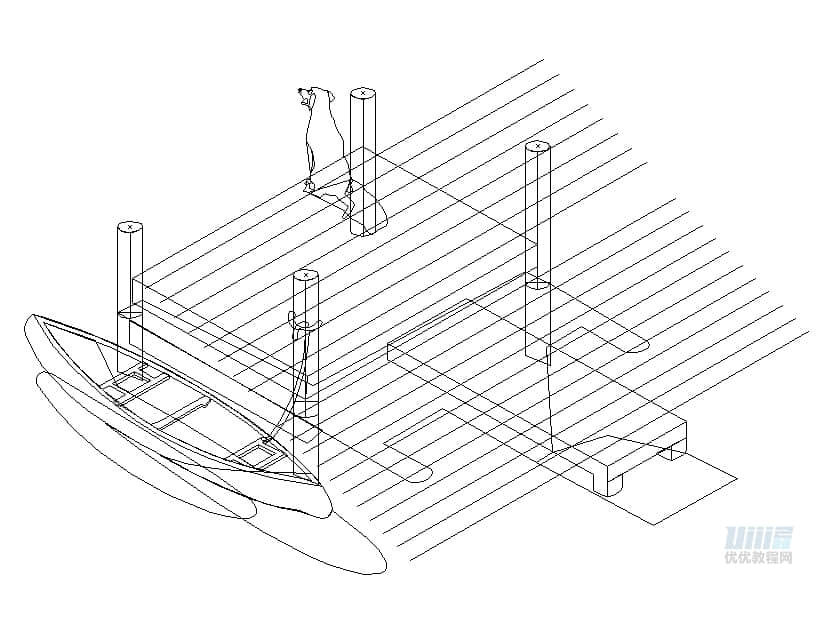
之后可以绘制旁边的岸边、小船和小狗。依旧是参考刚刚房子的辅助线来画,这里圆柱形可以绘制一个然后复制,顶面可以用圆形工具画一个圆,然后按照辅助线压扁一些,圆柱形底面可以绘制一个矩形,复制顶面的圆下来,放在矩形上方按布尔运算也就是路径查找器里的分割,把不要的地方双击选中删除,需要的地方选中,路径查找器-联集,这里受光面阴影面都需要制作。其他地方参考辅助线绘制,小狗和船需要对照原图钢笔绘制,小船上的红绳用钢笔画曲线,然后描边,使用圆头端点,调整描边粗细。注意同时画出阴影的结构线稿。

栏 目:ps绘图教程
本文地址:http://www.511p.com/pshuitu/5919.html
您可能感兴趣的文章
- 12-17绘制立体风格游戏场景插画图片的AI教程
- 10-08CorelDraw软件勾勒出荷花线条图片效果
- 01-04绘制绚丽多彩城市夜景光影插画的AI教程
- 01-10制作中文字体排版设计的CorelDraw教程
- 10-15绘制扁平化泳池插画图片的Illustrator教程
- 12-04绘制蝴蝶花纹图案的CorelDraw教程
- 10-15Illustrator设计立体空间主题文字LOGO图片
- 02-06制作旋转彩色花纹海报图片的Coreldraw教程
- 01-11Illustrator软件绘制七彩卡通蜗牛图片
- 11-09绘制扁平化绿色房屋森林插画图片的AI教程


阅读排行
推荐教程
- 02-23设计鲜花缠绕船锚插画图片的AI教程
- 03-06Illustrator绘制获奖庆祝平面插画图片
- 12-17绘制立体风格游戏场景插画图片的AI教程
- 10-10绘制平面卡通风格小猪佩奇插画的AI教程
- 12-07Illustrator绘制立体城市建筑场景图片
- 02-06制作旋转彩色花纹海报图片的Coreldraw教程
- 12-05CorelDRAW绘制鲜艳梅花树枝图片效果
- 11-08CorelDRAW软件绘制中文字体LOGO图片
- 01-11Illustrator软件绘制七彩卡通蜗牛图片
- 01-10制作中文字体排版设计的CorelDraw教程