Photoshop制作个性立体文字
本教程介绍立体字效果的制作方法。思路和过程也比较简单。先打好想要的文字或图形,字体最好大一点,再用变形工具适当做出透视效果。然后通过复制做出立体面。后期就是给立体面加上纹理及高光。最终效果

一、新建文件,尺寸什么可自定,我这里是14.5*11CM,300dpi。
二、选择你要做效果的图形或文字,尽量选择比较厚重的图形或文字,这样出来的效果就会更加明显。
三、我选择的是“张海山锐线体”适当加粗后,栅格化。

四、ctrl+T将物体进行扭曲变化,调整好整体的角度和透视关系,给人一种物件是放倒在地的感觉。当然,如果你有更好的创意,不妨放手去试,好的点子总是在不经意间发现的!
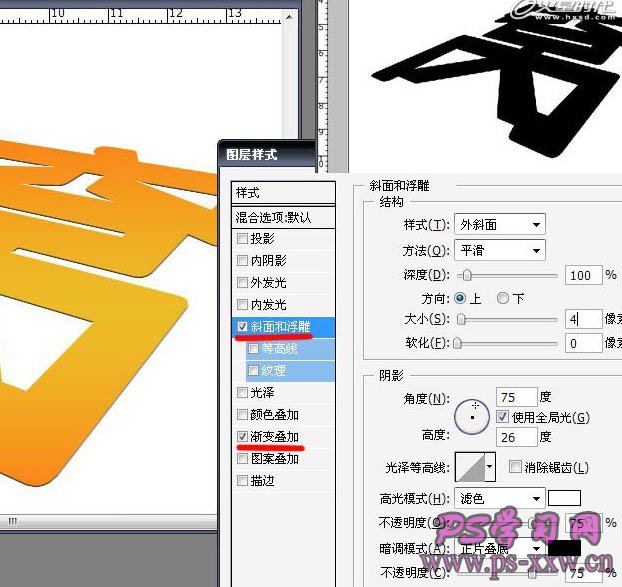
五、变形好后,在物件层的图层样式中添加渐变叠加和浮雕效果,渐变的参数不做要求,随喜好的去拉,因为这样只是方便我们去对比和观察效果而已;而浮雕就是为之后的步骤打好基础了。

六、新建图层和原物件层合并,得到新的物件层,再执行1个像素的高斯模糊。
七、新建一个图层组,将物件层拖入。
八、点选物件层,按住Alt键的同时,按向上方向键直到达到你想要的厚度为止。这就形成了我们要做的3D效果的一个雏形。离目标不远了哦!
九、ctrl+E合并图层组。 10、老习惯,曲线将物件的明暗关系调整一下。

十一、这个时候,大家可以仔细观察一下整个物件的细节,明暗和立体效果等。那谁说的,知己知彼,方百战不怠嘛。
十二、开始前,建议大家另存一个物件副本隐藏,以防做坏了无法恢复。
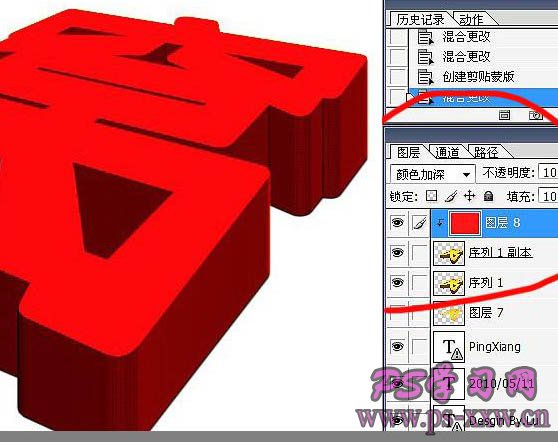
十三、在物件层上新增一个图层,填充正红色,ctrl+G叠入物件层中,图层模式改为“颜色加深”再将这两层合并备用。

十四、到这里我又用曲线工具调整了一下物件的明暗。
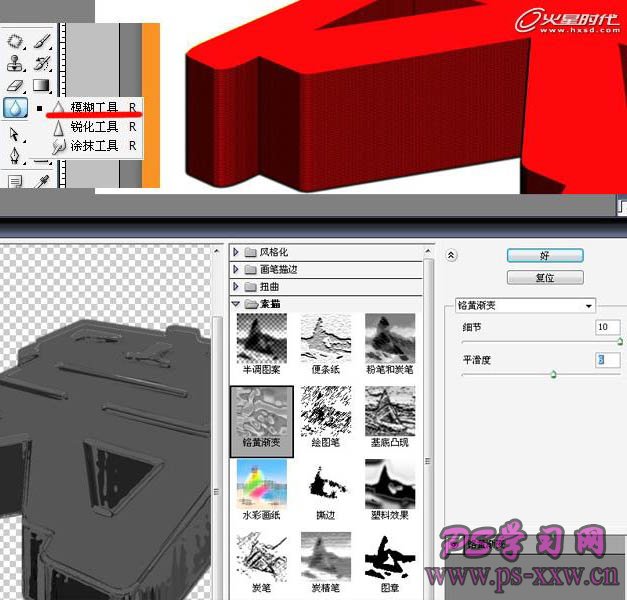
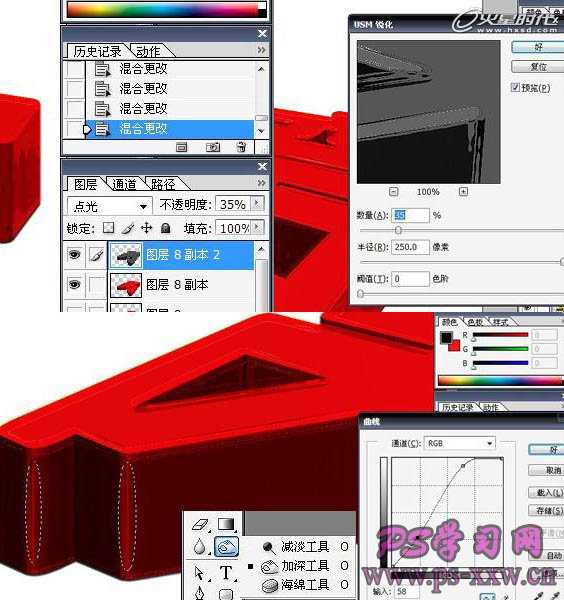
十五、放大物件后,大家可能也发现了,立体部分有比较明显的叠加痕迹。我们用涂抹式的模糊工具处理后,再执行锐化边缘,次数可自己控制。
十六、COPY物件层,执行素描中的铬黄,参数如图。

十七、将其图层模式改为“点光”,透明度为30%。
十八、执行USM锐化,大概15左右就好...
十九、合并图层
二十、选择局部高光区域进行细化。
二十一、再使用加深工具强化边角暗处。这里要注意参数的设置,20%,最大化虚化笔刷边缘。

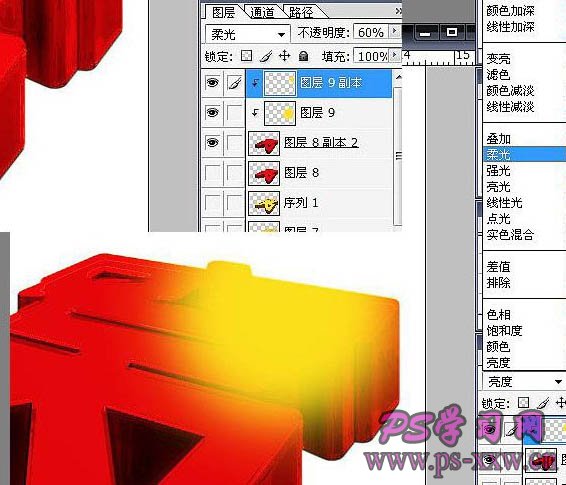
二十二、在物件右上角,选出光源区域,新建图层填充明黄色,ctrl+G,柔光模式。适当调整透明度。我这里用了两个高光层,一个是右上角,一个是右半部分.自己看情况哦...
二十三、合并图层。

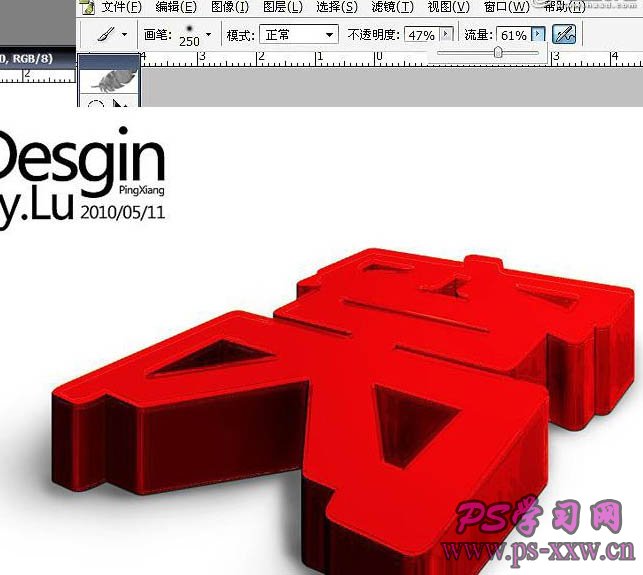
二十四、新建层,给物件做出投影,使立体效果更加逼真。使用笔刷工具,沿着物件边缘刷出投影效果,由深到浅的晕染出去,参数如图:

二十五、最后,为物件适当润色,加上自己的LOGO就大功告成了。

您可能感兴趣的文章
- 10-20PS镶有水晶钻石的漂亮文字
- 01-23PS制作超酷多层镜片效果的男生照片
- 01-09Photoshop制作个性立体文字
- 12-28调出暗调霞光树丛美女照片的PS教程
- 02-23PS图层样式调制高光金属文字
- 12-11PS调出梦幻青蓝色背景的夏季美女照片
- 03-24PS制作伸入云端的石材立体文字
- 12-22PS调出冷调蓝色花丛中的可爱美女照片
- 03-24Photoshop制作精美格纹3D立体字
- 10-07用PS快速把美女头像照片调成素描效果


阅读排行
推荐教程
- 12-08PS制作渐变色彩的紫色发光文字
- 03-09用PS制作出蛇皮文字效果
- 02-28调出唯美日出风景图片的PS教程
- 11-13PS制作喷在石头上的油漆文字
- 03-22PS帮房屋照片调出漂亮的蓝天白云
- 03-24Photoshop制作精美格纹3D立体字
- 12-28调出暗调霞光树丛美女照片的PS教程
- 11-03PS调出唯美橙紫色背景的人物照片
- 02-20PS如何调出唯美红绿色的果子美女图片
- 11-11学习树形文字效果的PS教程